Screenshot To Code GPT
分享
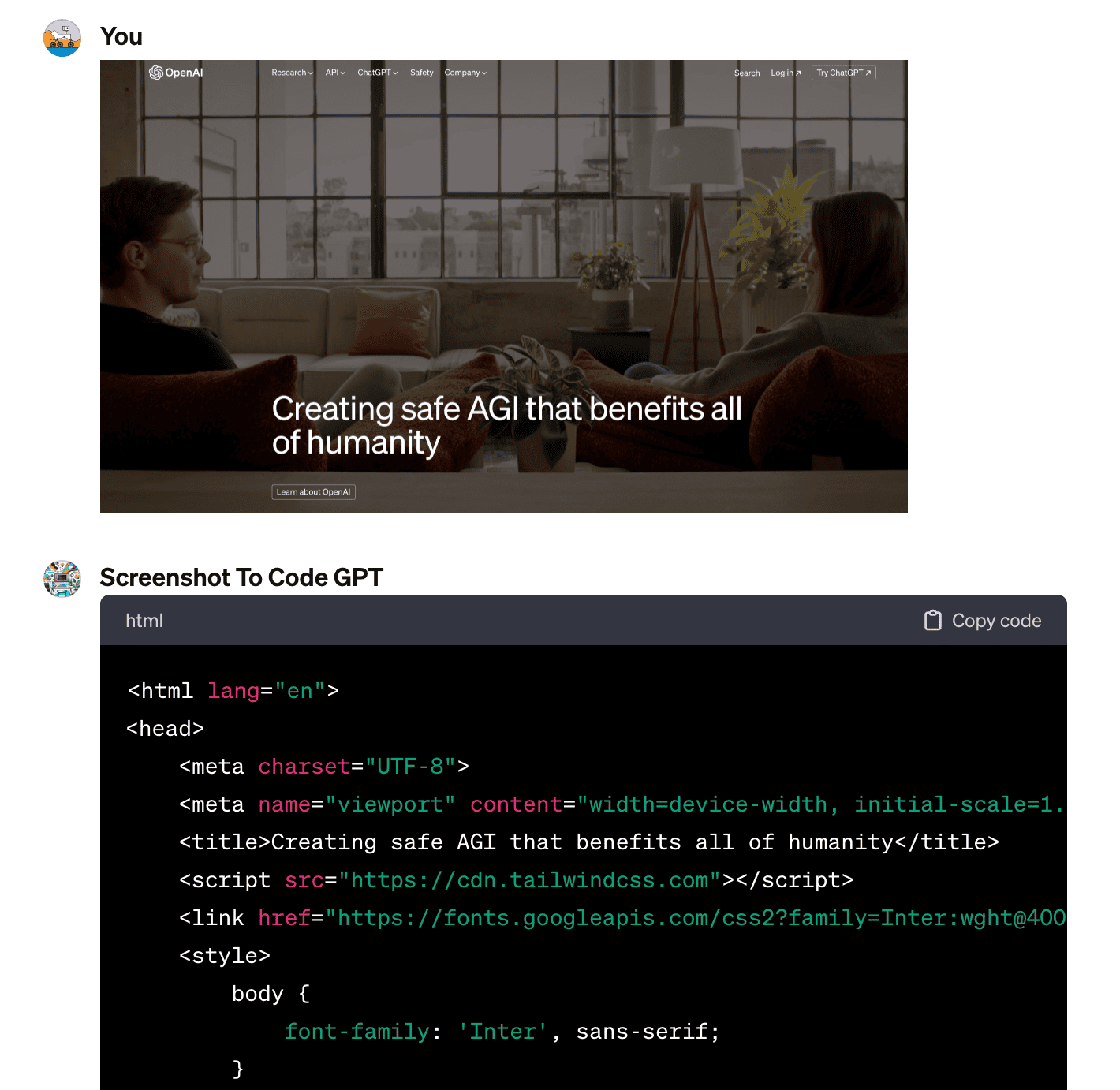
打开上传网站截图,将其转换为HTML/Tailwind/JS代码。
🧑💻 代码
概览
功能概述
Screenshot To Code GPT,专门为用户将网页截图转换为使用TailwindCSS, HTML和JavaScript编写的单页应用程序的GPT。无论截图的复杂程度如何,我都能精确地还原设计,包括颜色、字体、布局等元素。
能力清单
- 网页截图转换:用户提供网页截图,我能够根据截图详细特征,使用TailwindCSS, HTML和JavaScript编写相应的单页应用程序代码。
- 精确样式匹配:细致匹配背景颜色、文字颜色、字体大小、字体家族、边距、填充等,确保代码生成的页面与原截图高度一致。
- 响应式设计支持:利用TailwindCSS的功能,确保生成的网页在不同设备上都能良好显示。
- 占位图生成:对于截图中的图片,我使用占位图并提供详细的alt描述,便于后续通过图像生成AI替换为实际图片。
使用场景
- 网页设计原型快速实现:设计师或前端开发者可以通过提供设计稿截图,快速获得基于TailwindCSS的前端代码。
- 学习和教学:学生和教师可以使用这项服务来理解如何将设计转换为代码,特别是学习响应式设计和TailwindCSS的实际应用。
- 个性化网页制作:对于没有编程背景但想快速搭建个性化网页的用户,只需提供设计想法的截图,即可获得完整的代码。
- 项目快速原型开发:团队在初期快速验证网页设计概念时,可以用来加速从设计到原型的过程,提高项目开发效率。
使用演示

相关推荐
茉卷知识库
茉卷知识库 AIGC开发技术文档,主要包括大模型开发相关的知识
代码
Python代码终结者
Python代码终结者就是你学习Python过程中的超级助教,他不仅仅能回答你任何关于Python的问题,还能根据你的文字描述,生成并执行简单的Python脚本,让Python初学者轻松完成各种简单任务,甚至可以用自然语言帮你完成常用的数据分析,一切都在聊天过程中完成!
代码
Kimi API助手
为你解答任何API购买&使用问题
代码
ROS 机器人控制设计
通过自然语言控制 ROS 机器人的行动
代码
Dynamo AI assistant
Revit Dynamo使用小助手
代码
Java开发者的Python进修指南
穿越Java与Python的编程边界,Java开发者的Python快速进修指南引领您迅速掌握Python的关键知识。专注于帮助您快速理解Python的语法以及与Java的异同。无需漫长的学习曲线,从基础到高级,让您在最短时间内成为Python编程高手。加速您的技术转型之旅,迈向多领域开发的新高度。 在使用过程中如果有任何问题可查看相关内容,也可以在评论区回复,我将快速修复问题:https://juejin.cn/post/7330317956666261514
代码
少儿编程轻松学
精通C++, python语言,熟悉编程知识,协助学生学习少儿编程,帮助学生刷信奥赛的题目和leetcode。
代码
IT领域专家
我是IT领域专家,对IT领域的一切知识都了然于胸
代码