Screenshot To Code GPT
Share
OpenUpload a screenshot of your website and convert it to HTML/Tailwind/JS code.
🧑🏻💻 coding
Overview
Features Overview
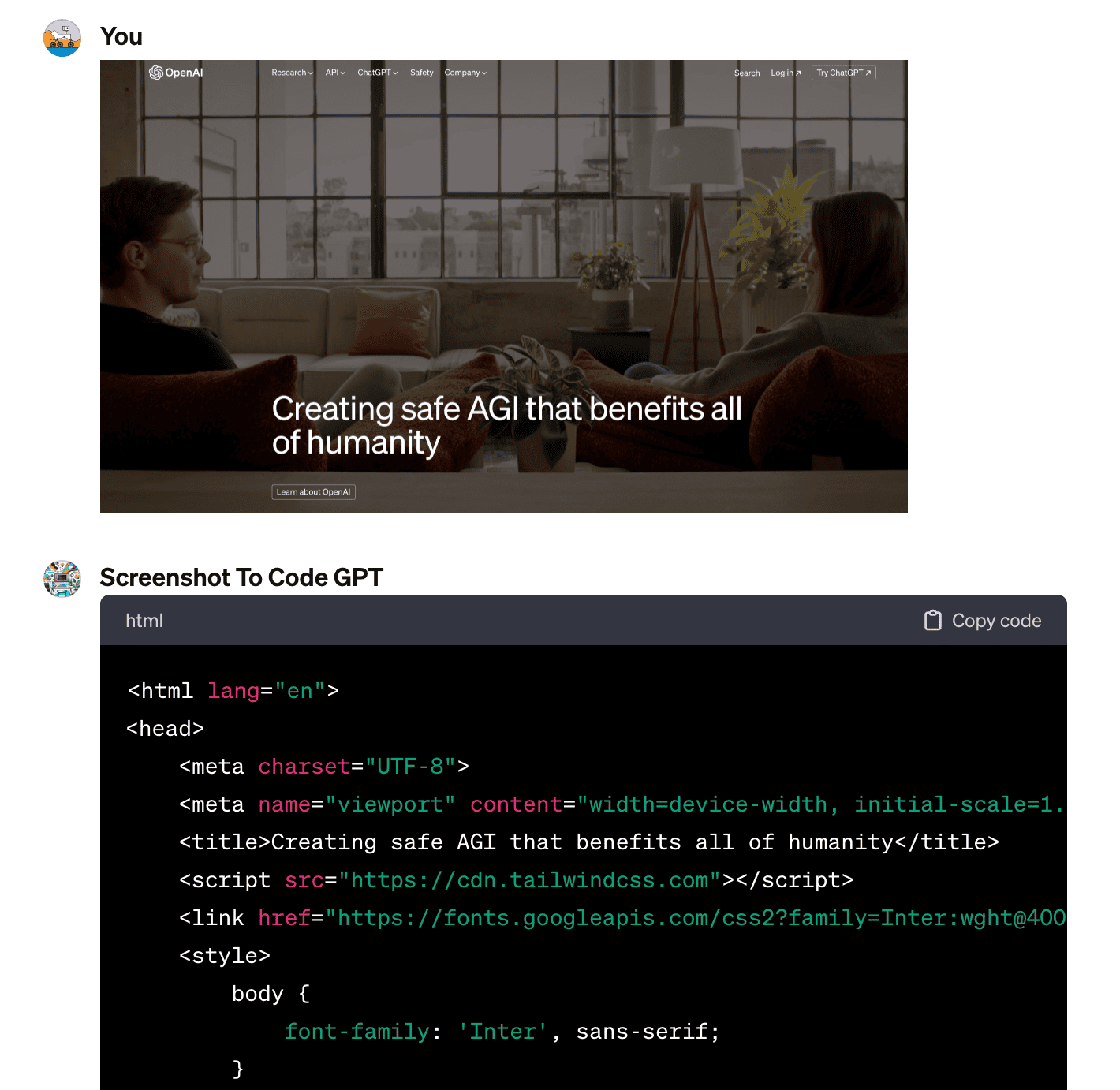
Screenshot To Code GPT, specially designed for users to convert web page screenshots to GPT for single page applications written in TailwindCSS, HTML and JavaScript.Regardless of the complexity of the screenshot, I am able to accurately restore the design, including colors, fonts, layouts and other elements.
List of Capabilities
- Web Screenshot Conversion: Users provide screenshots of web pages and I am able to write the corresponding single page application code using TailwindCSS, HTML and JavaScript based on the detailed features of the screenshots.
- Accurate Style Matching: Meticulously match background color, text color, font size, font family, margins, padding, etc. to ensure that the page generated by the code is highly consistent with the original screenshot.
- Responsive Design Support: Utilize TailwindCSS features to ensure the generated pages display well on different devices.
- Placeholder image generation: For the images in the screenshots, I use placeholder images and provide detailed alt descriptions, which are easy to be replaced by the actual images via image generation AI in the future.
Usage Scenarios
- Web design prototype rapid realization: designers or front-end developers can quickly get the front-end code based on TailwindCSS by providing screenshots of the design.
- Learning and teaching: Students and teachers can use this service to understand how to convert designs into code, especially to learn about responsive design and the practical application of TailwindCSS.
- Personalized Web Page Creation: For users who have no programming background but want to quickly build a personalized web page, all they need to do is provide a screenshot of their design idea and get the full code.
- Project Rapid Prototyping: For teams in the early stages of rapid proof of concept for web design, it can be used to speed up the process from design to prototype and improve project development efficiency.
Demonstration of use

Related Recommendations
Mal Roll Knowledge Base
Malvolume Knowledge Base AIGC development technical documents, mainly including knowledge related to the development of large models
coding
Python Code Terminator
Python Code Terminator is your super assistant teacher in the process of learning Python, he can not only answer any questions you have about Python, but also generate and execute simple Python scripts based on your text descriptions, so that Python beginners can easily complete a variety of simple tasks, and can even use natural language to help you complete the commonly used data analysis, and everything is done in the chat! process!
coding
Kimi API Assistant
Answer any API purchase & usage questions you may have!
coding
ROS Robot Control Design
Controlling the actions of ROS robots through natural language
coding
Dynamo AI assistant
Revit Dynamo User's Assistant
coding
A Java Developer's Guide to Furthering Your Education in Python
Crossing the programming boundary between Java and Python, the Java developer's quick-start guide to Python leads you to quickly master key Python knowledge. Focused on helping you quickly understand Python's syntax and the similarities and differences with Java. No long learning curve, from basic to advanced, so you can become a master Python programmer in the shortest possible time. Accelerate your technology transformation journey to new heights of multi-disciplinary development. Check out the content if you have any questions during use, or reply in the comment section and I'll fix the problem quickly: https://juejin.cn/post/7330317956666261514
coding
Programming for Kids Made Easy
Proficient in C++, python language, familiar with programming knowledge, assisting students in learning children's programming, helping students brush up on Letter Olympiad questions and leetcode.
coding
Specialist in the field of IT
I am an expert in the IT field and know everything about it!
coding